當我們了解Proxy與憑證並且做好設定以後,
一切應該都會逐漸變得明朗起來,
瀏覽器、Burp Suite、網站間的連線應該都能正常運作。
如同先前提到,Proxy基本上就是Burp的核心,
今天就讓我們先來了解一下關於Proxy的各項欄位功能。

Proxy這個功能下總共有四項欄位:
Intercept:攔截通過Burp Proxy的HTTP請求(Request)與回應(Response)的功能
HTTP history:通過Proxy的HTTP歷史紀錄
WebSockets history: 通過Proxy的WebSockets歷史紀錄
Options:關於Proxy與攔截的各項設定
我們第一個關注到的是Intercept功能,
也就是攔截的功能,是一項最容易被注意但也容易被忽略的功能,
常常自己忘記開了Intercept on,還在懷疑怎麼瀏覽器沒反應。
依照以下的步驟,開啟Burp,點選到Proxy,
打開瀏覽器設定好Proxy掛到127.0.0.1:8080,
在瀏覽器輸入網址:https://hackercat.org/
或者隨便輸入任意網址,按下Enter送出,
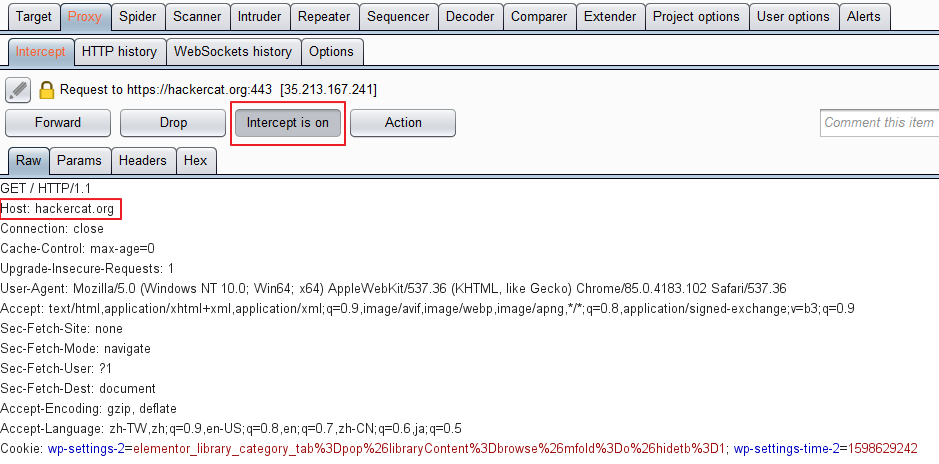
這時候如果你的攔截功能是開啟的,也就是顯示Intercept is on,
應該會在內容中查看到請求的內容如下:(或是類似以下)

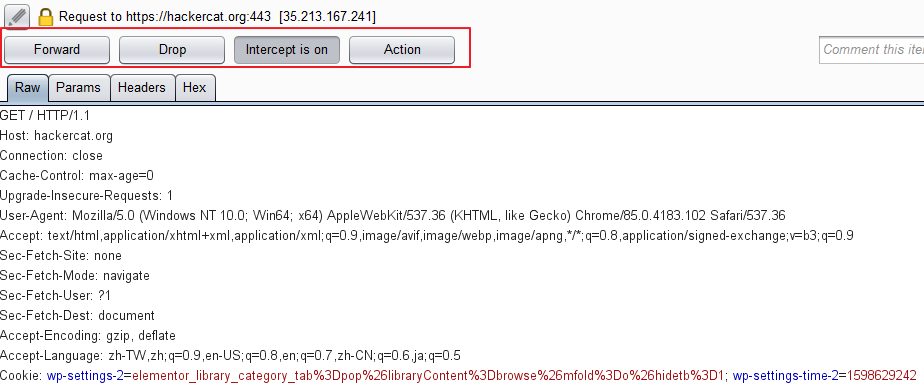
這時候我們有幾個動作可以選擇:
Forward:讓目前被攔截「這一個」的請求通過
Drop:丟棄目前被攔截的「這一個」請求
Intercept is on/off:開啟或關閉Intercept
如果關閉Intercept,除了當前的請求通過以外,如果有已經發出並且緊接在後的請求也會接續通過。
Action:可以選擇要做的更多其他操作,譬如複製URL或是儲存,或是傳送到其他的功能,
也可以於請求的內容中直接點選右鍵,也可能達到一樣的效果。
(關於Action細項之後會有稍微更詳細的說明)
修改內容: 可以直接修改攔截到的請求的內容,修改完後再進行其他操作。
注意:注意把攔截功能on/off,
不表示把代理(Proxy)功能關閉,代理仍然持續進行。

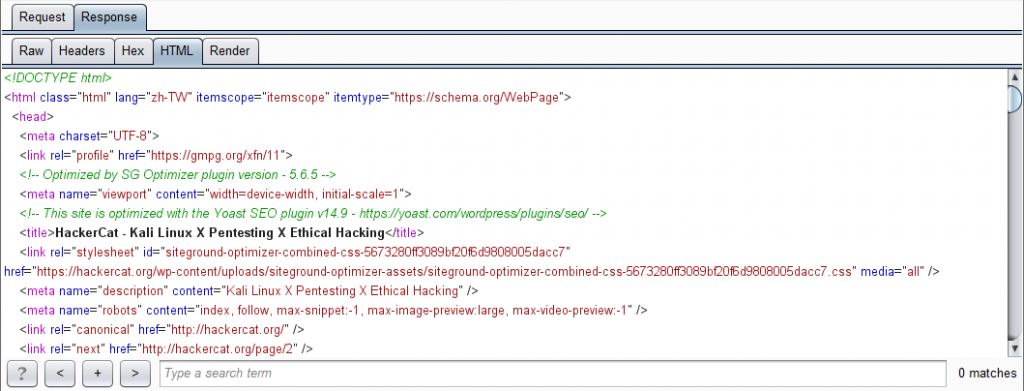
而攔截的請求/回應通常可以用下列四個欄位來進行查看內容:
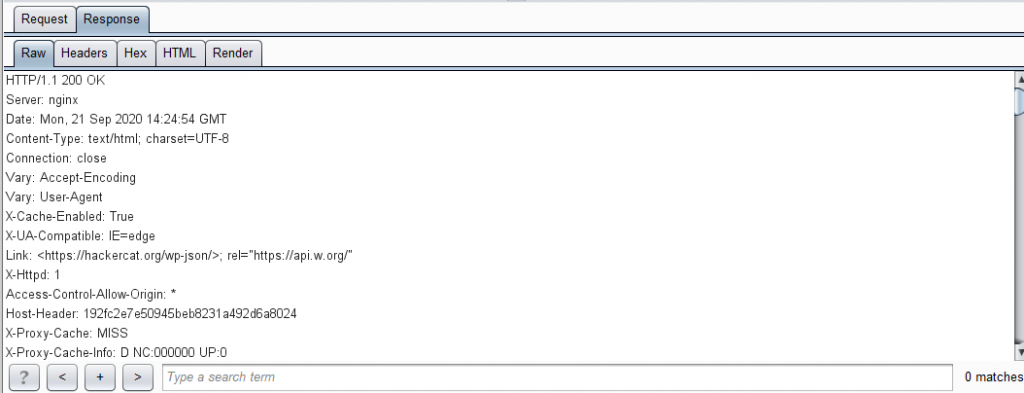
Raw:這是我們比較常查看的形式,符合HTTP協定的形式,
可以較清楚的觀察出HTTP Method、HTTP協定版本、路徑、各項Header等等。
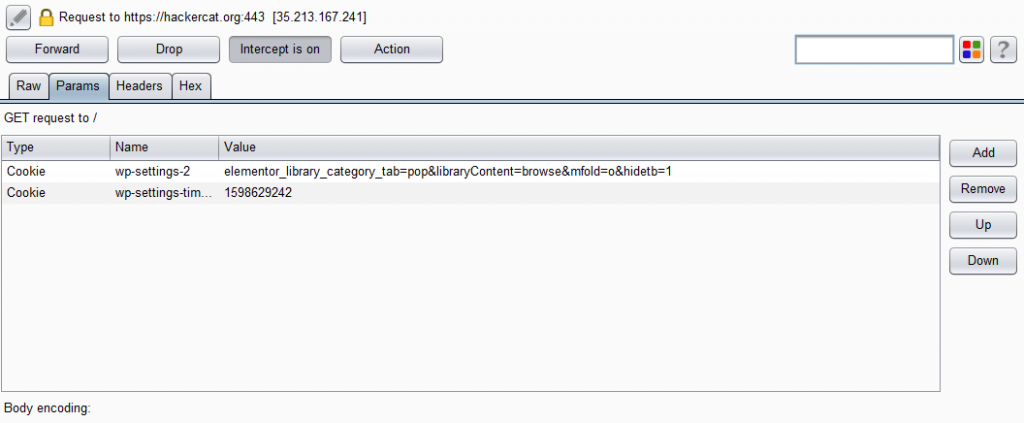
Params:顯示所有的請求參數,像是Cookie與表單的參數。
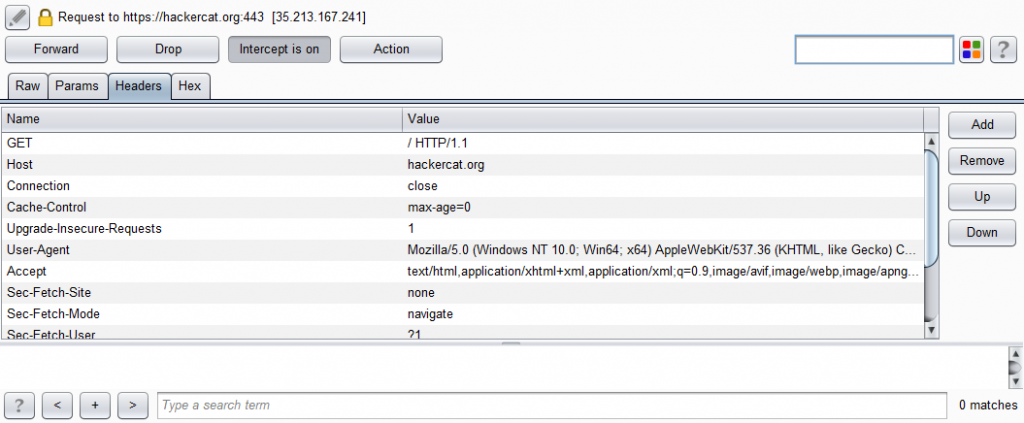
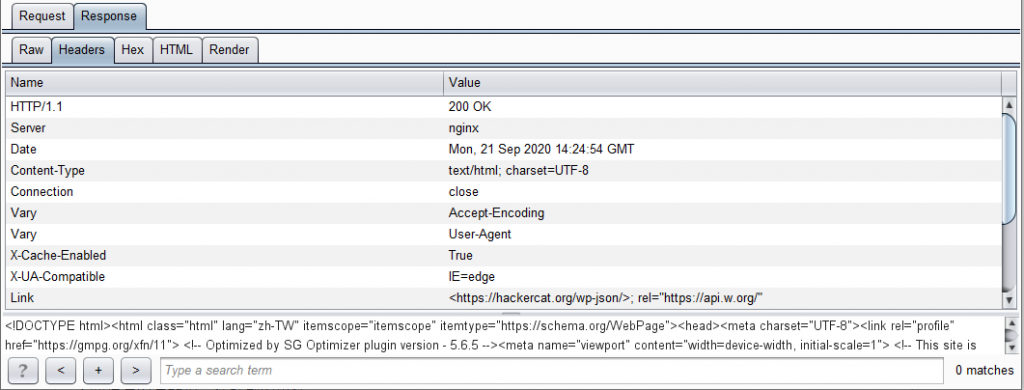
Headers:顯示所有的Header(標頭)內容,也包含了Cookie,
不過這邊不管有幾個Cookie都會被列在同一個Header當中,
所以如果要逐項確認或是修改刪除Cookie,在Params中會比較方便。
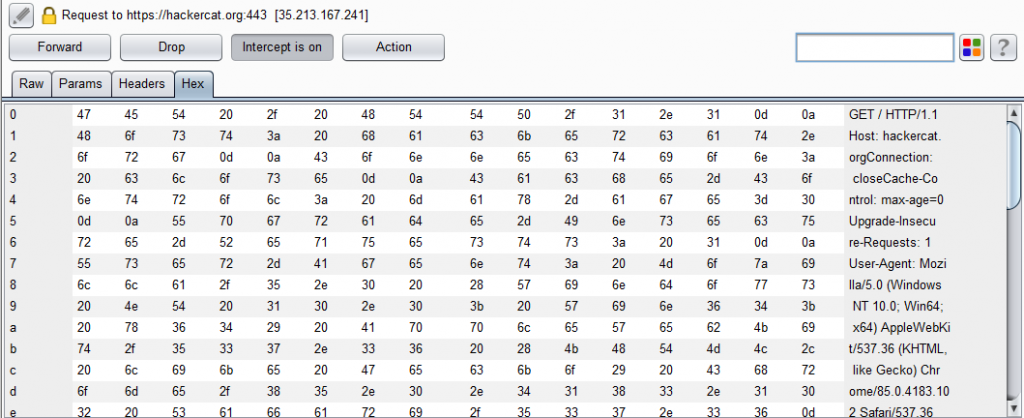
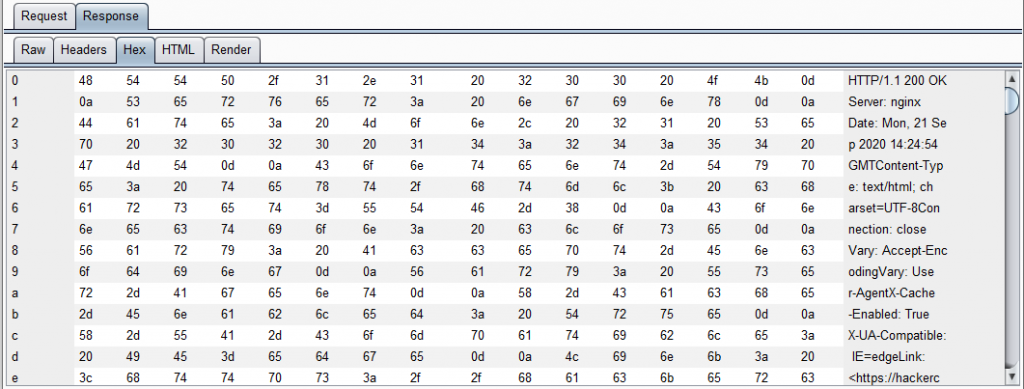
Hex:顯示請求的Hex內容,少數滲透測試情況中,透過這邊進行觀察與修改會比較方便。




看完了Intercept的欄位,我們按下Forwad,
接著移到HTTP history的欄位來觀察看看,
HTTP history如同其名一般,就是一個歷史紀錄,
記錄了通過Proxy的請求與回應,
所以我們剛剛按下Forwad之後,
可以點選我們剛剛送出的請求的那一行,
下方的部分會顯示關於這一個請求與回應的內容,
如果說只有看到Request內容的話,
表示說這個Request還卡在Intercept,所以沒有Response內容。

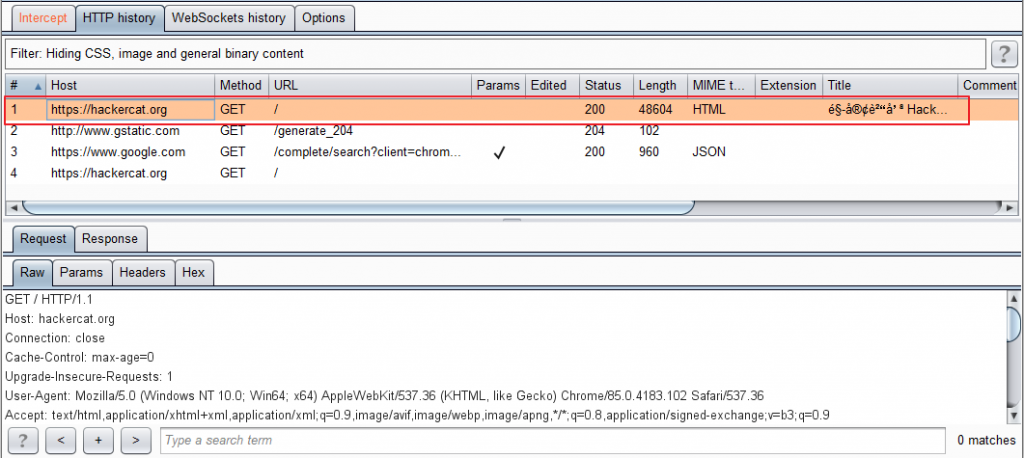
HTTP history的上方區塊顯示每個通過的內容,
並且有像是Host、Method、URL、Status、Length等等欄位,
方便讓你快速的觀察與搜尋到自己想要看的內容。
下方的區塊就是單個Request/Response的內容,
(其實這個Request/Response形式在Burp不同功能中都長得一樣)
那Request中的內容如同剛剛在Intercept中提的一樣,
唯一需要注意的是,如果有在Intercept中修改請求內容才送出的話,
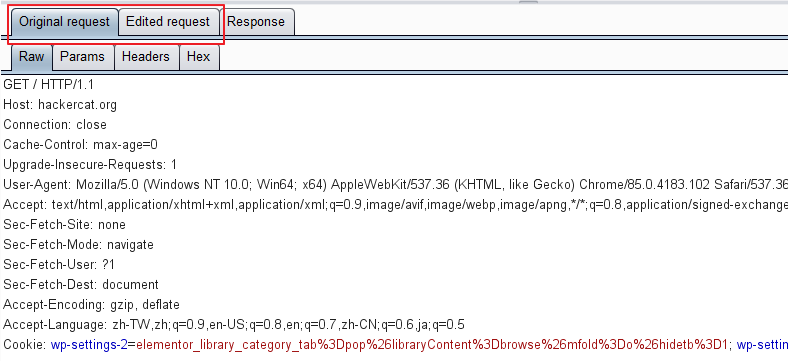
這個地方是會出現「修改前的請求」與「修改後的請求」,
也就是Original request與Edited request。

Response中的內容呢,其實跟請求中的也很相似,
多了一些譬如像是HTML,如果回應中的內容是HTML格式就會有,
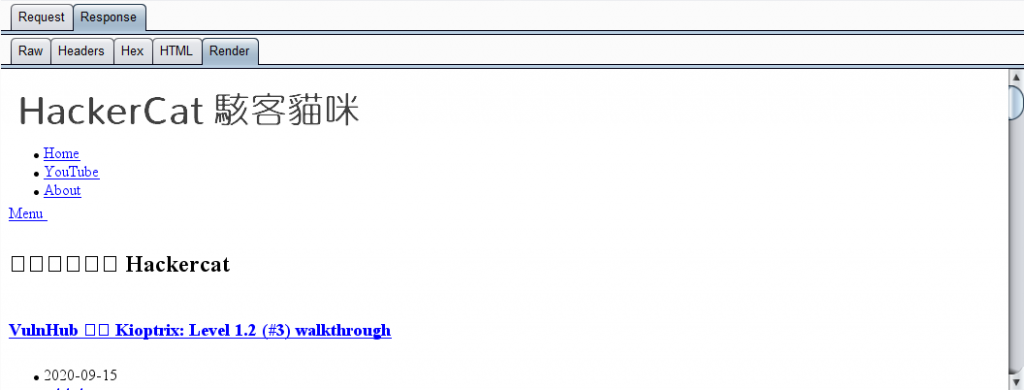
還有Render其實就是模擬瀏覽器去渲染顯示回應的內容。
(Render也不是這系列重點,有興趣可以參考看看渲染引擎、排版引擎)
https://zh.wikipedia.org/wiki/%E6%B5%8F%E8%A7%88%E5%99%A8%E5%BC%95%E6%93%8E





那來來往往的請求與回應可是多如牛毛,
請求與回應中的內容有時似乎也是恆河沙數,
我們要如何在這茫茫大海中有效率地尋找到我們要的內容呢?
其實可以利用兩個小功能來進行幫忙,
這兩個工具也不限於在Proxy這項功能中,
在Burp其他功能中也可以使用一樣或是類似的功能。
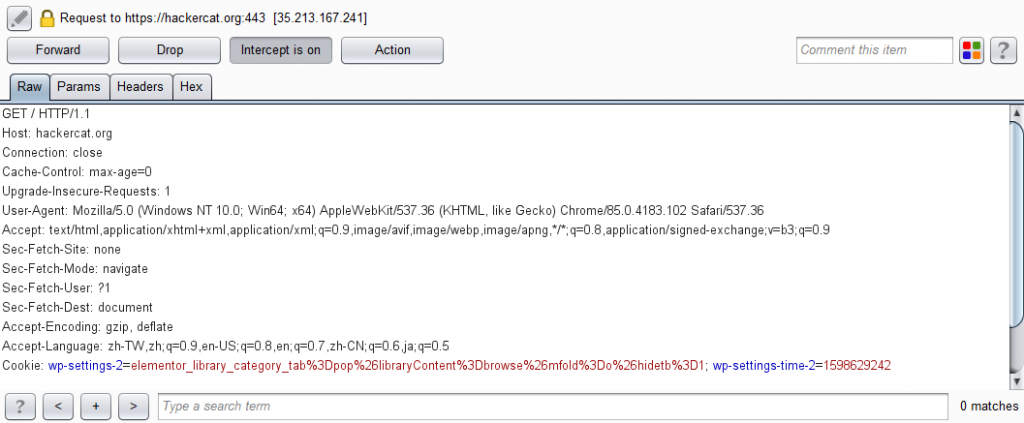
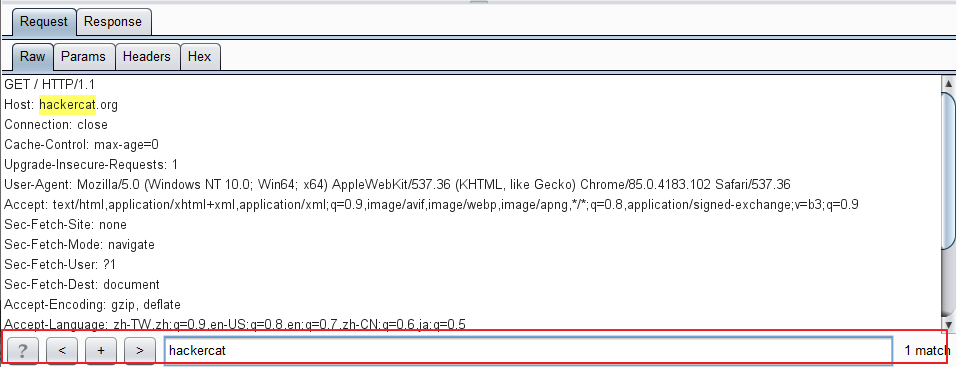
第一個就是利用搜尋字元找到請求回應中的特定內容字元,
可以直接輸入想要的字元,右邊會顯示這個請求/回應中有多少符合的,
可以點選左方的<>按鈕來找到前一個或是下一個,
或是按+可以有更多關於像是區分大小寫細節的選項。

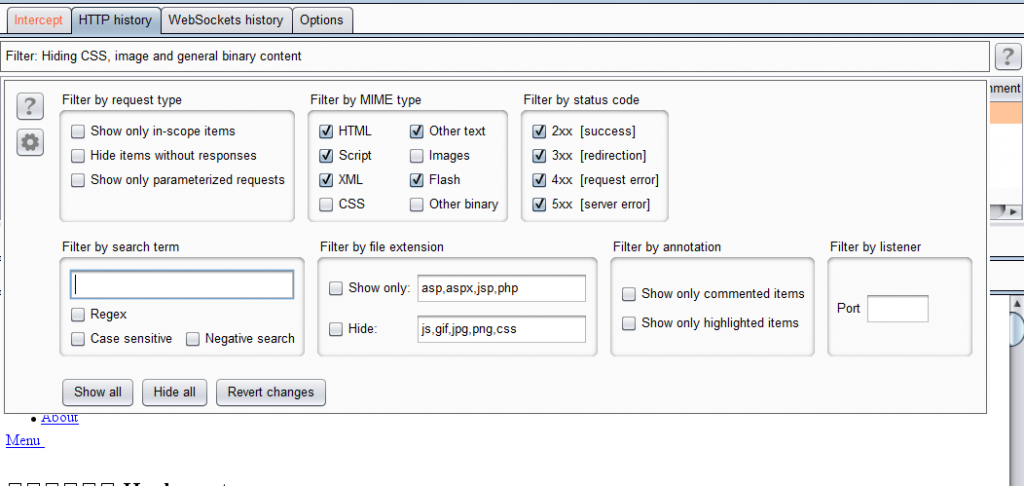
第二個就是利用Filter過濾器,來找到我們想看的特定請求或是回應,
可以利用過濾器篩選像是MIME type、status code、特定副檔名,
還有最常用的可能是只顯示scope的,但是scope這邊我們還沒提到。

HTTP history的內容大概就是這樣,
至於WebSockets history這個欄位,
其中功能與操作都與HTTP history類似,
差異僅在於一個是HTTP協定一個是WebSockets協定,
這邊就不加多贅述了,而WebSockets協定這系列不確定會不會提起,
這邊就先留個簡單連結有興趣的人可以自己看看。
https://zh.wikipedia.org/wiki/WebSocket
最後關於Options這個欄位呢!
可以設定的內容相當多樣化,
我覺得新手入門其實不會碰到太多這邊內容,
其實大概就只有設定Proxy Listeners會使用到,
關於這邊的內容留到後面更進階再來介紹。
這邊只簡單的先帶過幾點事情。
當你開始使用了Burp攔截的功能之後,
不知道有沒有發現一件特別的事情。
Burp是一個位於使用者與網站之間的Proxy,
可以得到雙向的傳遞內容,
也就是我們一直提到的請求(Request)與回應(Response),
但是為甚麼都沒有看到攔截Response的內容呢?
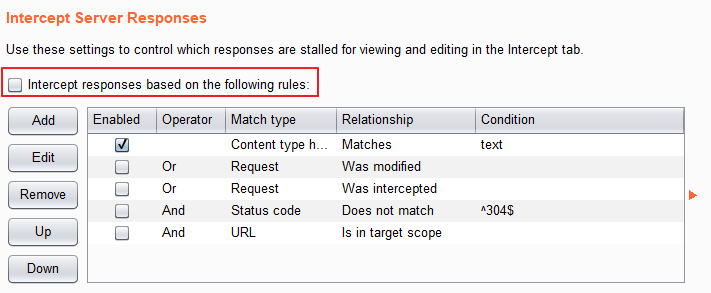
這是因為預設的情況下是只會攔截HTTP的請求,
如果需要攔截HTTP的回應內容的話,
要開啟Intercept Server Response。

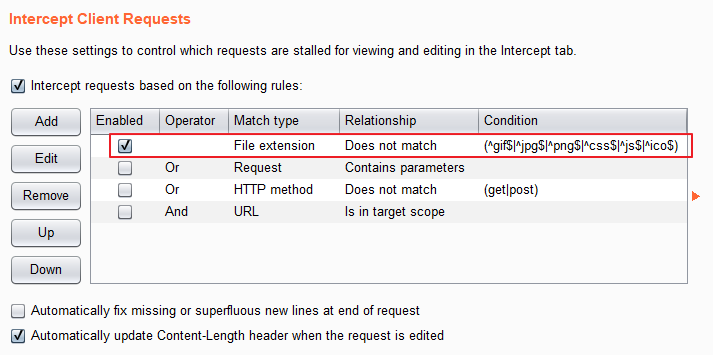
還有預設也不會攔截如jpg、png等格式的內容,
因為預設攔截請求的Rules中有此項設定。
(因為這個條件存在漏洞的情況比較小,所以預設是不攔截)

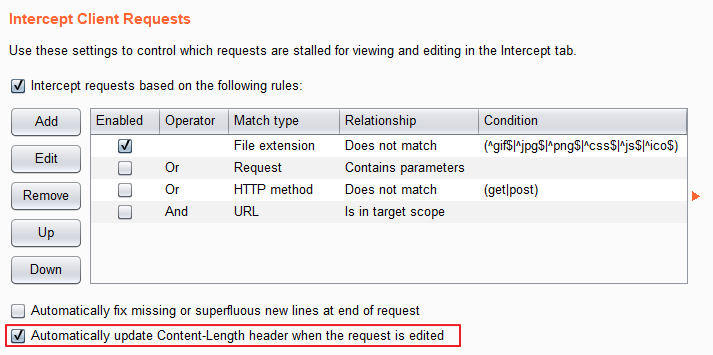
如果對於HTTP協定中Content-Length有點了解的人,
可能也會發現Burp很聰明的自動地幫你去update了Content-Length,
這邊自動更新Content-Length如果沒有勾選的話,
你在Intercept中修改了請求內容就送出,
而沒有手動更新Content-Length的話,可能是會出問題的。

那今天關於HTTP請求攔截與Proxy的各項功能就到這裡了,
大家可以好好的先操作試試看,
畢竟如果Proxy與攔截功能都還不熟悉,
可能會導致你自己想開著Burp看看文章都有困難,
何況還想拿它來對別人網站進行滲透測試。
